 Bloggers are some of the most multi-talented people I know. With all of the daily, weekly, monthly and even yearly tasks that need to happen, you may as well consider yourself an entire marketing team. OF ONE. As a blogger, you’re playing the role of business owner, content creator, content promotor, email marketer, accountant, copywriter and an often overlooked one, the graphic designer.
Bloggers are some of the most multi-talented people I know. With all of the daily, weekly, monthly and even yearly tasks that need to happen, you may as well consider yourself an entire marketing team. OF ONE. As a blogger, you’re playing the role of business owner, content creator, content promotor, email marketer, accountant, copywriter and an often overlooked one, the graphic designer.
A graphic designer plays an ESSENTIAL role to any marketing team. When it comes to blogging, you better make sure you’re paying attention to this important role. There are dozens of images, graphics, and other digital assets a blog needs to be successful and the graphic designer is the mind behind making all of them look professional so you can stand out in a crowded space.
[disclosure]
Look Professional with Excellent Blog Design
It’s no secret that if you want to fun a professional blog that keeps people engaged and coming back for more, you need a professional-looking online presence! We live in a visual world, and if your blog graphics look like a 7th grader made them, nobody is going to take you seriously, no matter how good your content is.
You don’t have to be a professionally trained Graphic Designer to produce quality images and graphics for your blog. Today I’m sharing five of the most common graphic design mistakes along with some pro-design tips that have the potential to help bring your blog graphics from drab to fab:
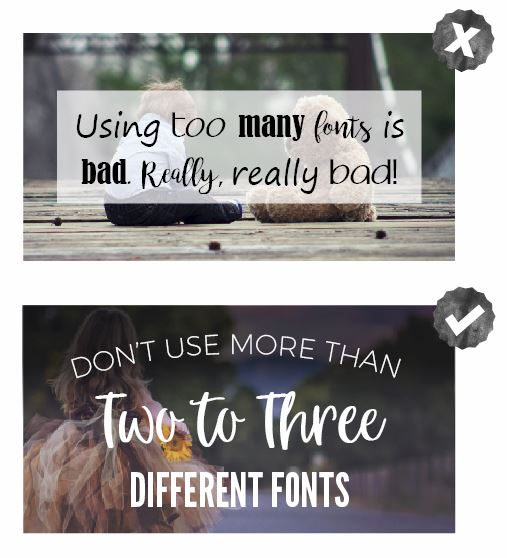
Using Too Many Fonts
There’s nothing worse than font overload. Whether you are designing your logo, Pinterest pins or that opt-in you know you need to skyrocket your email list, don’t overdo it on fonts. Instead, choose 2-3 fonts to convey your message. With so many fonts to choose from, it’s easy to get carried away and use too many, or even worse, the wrong ones altogether. This mistake can really put a damper on your blog design.

PRO-TIP: To create a little more variety in your designs, choose a font that has some different weights to choose from. I consider any font within a font family a single font.
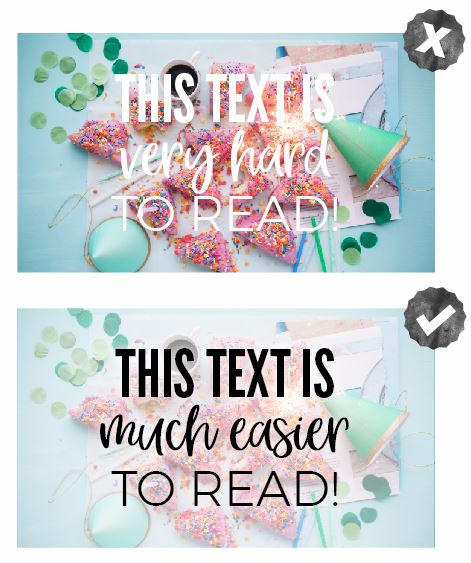
Hard To Read Text
You’ve searched and searched for the perfect photo to go with your blog article, not don’t ruin it with hard to read text! THere is nothing worse than scrolling along through Pinterest, seeing a graphic that catches your eye and then having to decode what the text says. Make sure ANY text you use on an image, background or pattern is readable! If at first glance you can’t quickly read it, your design needs fixing.

PRO-TIP: If you’ve fallen madly in love with an image but just can’t seem to get your text to work with it, adding a white or black overlay on top of the photo will fix this issue almost every time!
Free Graphic Design Training
If you’re ready to learn some basic design, enroll in my Free 30-Minute Graphic Design Traning to learn some great design tips for creating graphics and visual content for your blog or business. YES, it’s only 30 minutes (cause I know you’re busy!) but you are going to learn SO much! You’ll also get a very brief introduction to six super important graphic design principles that will improve your graphics when you use them.
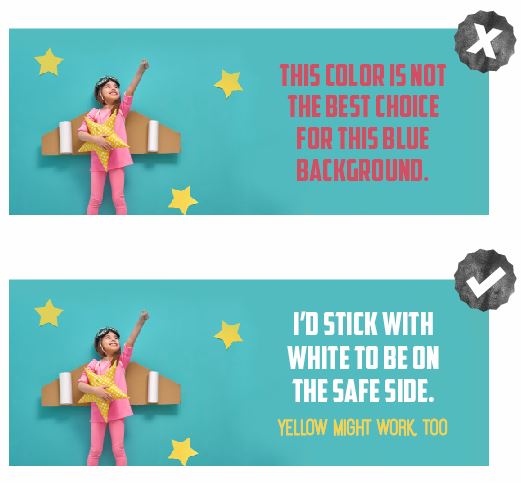
Bad Color Choices
Failing to consider what colors will work best with your blog design can completely ruin just about any blog image you are working on. It doesn’t matter if it is a promotional image for your course you just launched or a social media image you’re using to promote your latest blog post, choosing the right colors is key to any stellar blog graphic. A lousy color combination has the potential to hurt your eyes and make your readers run far, far away!

PRO-TIP: Not sure which colors to use with an image? It’s usually safe to pull a color directly from the image to create a cohesive looking design, just be sure to choose a color that will stand out!
Incorrect Use of Spacing
Have you ever been shoulder to shoulder in a group of people? It’s not fun. You like a little space, and you surely don’t want to be uncomfortably bumping bums (or shoulders) with the person next to you. The same thing applies to the images and graphics you create for your blog. Cramming text and elements together results in a cluttered blog design that is hard to connect with and harder to read which means your readers will keep on scrollin’.

PRO-TIP: Make a point to use negative space as part of your design. Leave adequate spacing between lines of text, along the edges of photos and between design elements. Give your designs a little bit of breathing room, and everybody will be happier:)
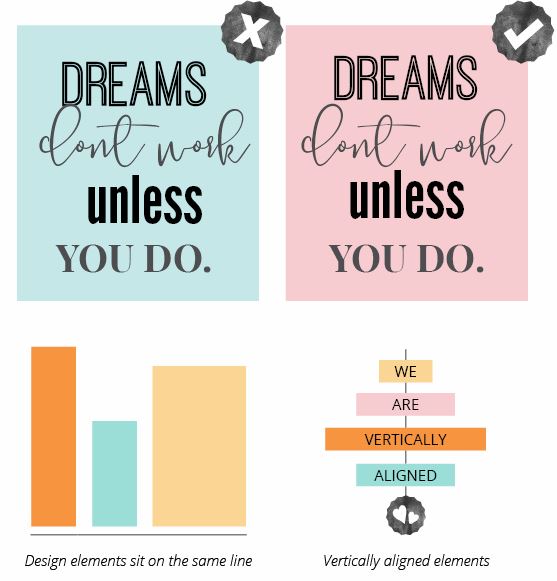
Failing to Align Your Elements
Have you ever had a kink in your neck? When something in your spine is not aligned, everything seems off. The same thing can happen to your blog graphics when your elements aren’t properly aligned. When your text and elements aren’t aligned, your graphics look messy and unorganized. That is the LAST thing you want people to think about when they interact with your blog. Don’t let this simple blog design fail annoy your readers.

PRO-TIP: To pull off the professional-looking blog graphics you’re striving for and know you need, make sure all written, and visual elements are correctly aligned. Left align, right align or center aligned. Using a grid or imagining a line going through your text helps a ton with alignment. If you’re a non-designer, this is something you’ll want to apply to your design right away.
So there you have it! A handful of tips that you can apply to all of your graphics going forward. I can’t wait to see what you create!


